Prerequisites: flipchart-based activity, design mode enabled
All flipchart objects come with a series of behaviours.
Behaviours… Why? #
You can use behaviours to enhance or limit the experience the participants will have using them during the experiential activity.
You do this, of course, to serve your purpose – for example:
- you can activate Flip/Flippable/Reverse timeout for 2 seconds to a set of notes, to add complexity and fun to your activity, or
- you can set it to No Rotation so that the participants can focus more on the content and maximise the work time of a time-boxed activity.
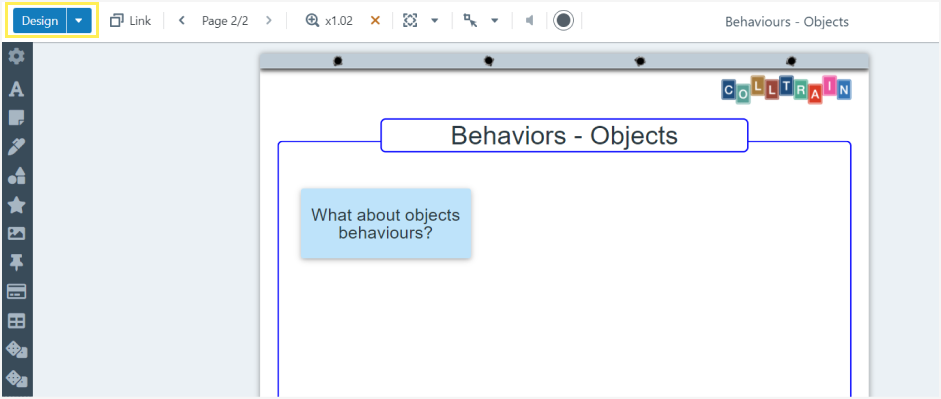
The series of behaviours is visible when the design mode is enabled. To enable it, click on the Design button in the top left corner of the screen.

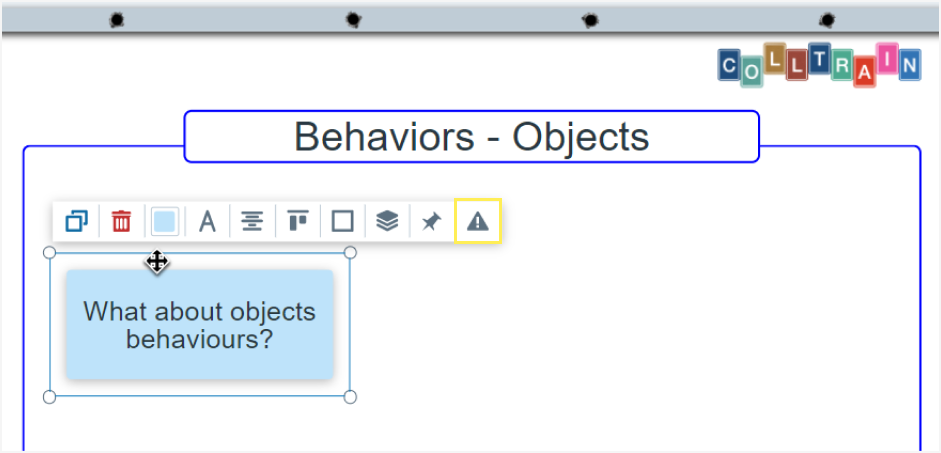
The behaviours tab is the last one you see on the right of the flipchart object’s individual toolbar.

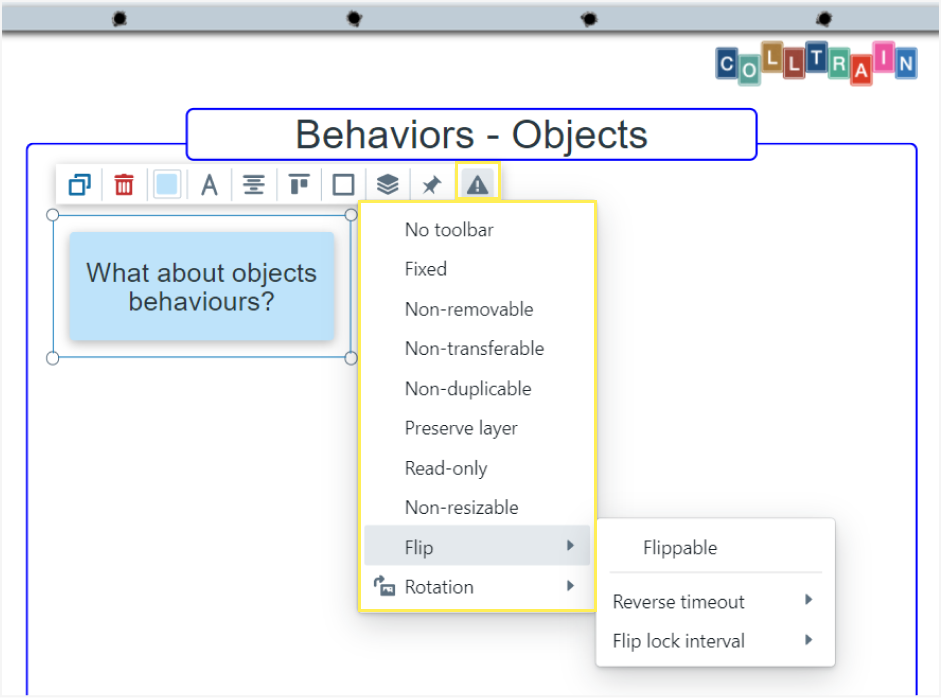
The list of common object behaviours #
Most of the flipchart objects include the following behaviours:
- No toolbar (object cannot be edited in any way by the participants)
- Fixed (object cannot be moved on the board even if its toolbar can be accessed by the participants during the activity)
- Non-removable (object cannot be deleted even if the toolbar can be accessed by participants during the activity)
- Non-transferable (object cannot be moved to another page of the activity, even if the toolbar can be accessed by participants)
- Non-duplicable (prevents the accidental duplicates that may appear while participants get familiar with the object and its toolbar)
- Preserve layer (the object will remain in front/get behind other objects during the activity, just like you set it from the Layers tab)
- Read-only (all behaviours are fully restricted just by clicking on this option)
- Non-resizable (object’s size cannot be edited)
- Flip (set an object to flip to add some dynamic to your activity; set the time you wish for the object to be facing upwards or to be completely inaccessible with the 2 options here: reverse timeout and flip lock interval)
- Rotation (set the object’s rotation to continuous, sequential or none, depending on your activity type or your preferences)

There are also a few particular behaviours, applicable to certain flipchart objects.
- Image – Overlay (choose whether the overlay you set to an image to be shown or hidden while hovering over with the mouse)
- Tables – Rows & Cols (you may want to prevent adding unwanted rows or columns to your table during the activity and this is the option you’re looking for to do it)


