Hint: Icons are flipchart objects that can be used to provide a visual impact while representing a certain concept or capability with meaning for the user.
Prerequisites #
A flipchart-based activity started.
Icon options #
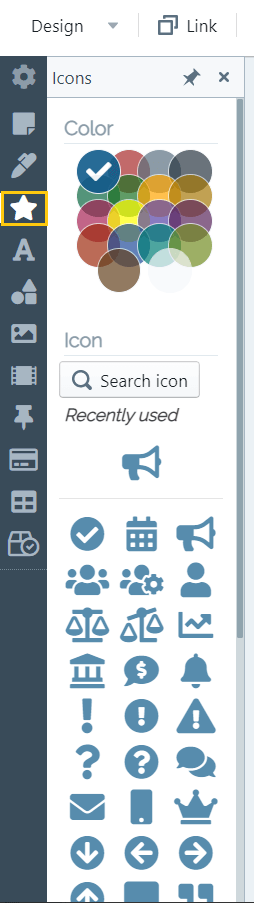
To use icons click on the star icon in the toolbar (on the left of the screen). A dedicated menu of actions will emerge to the right.
You can select here:
- The colour of the icon – there are 18 colours available at the moment

- The ones that you have recently used – the icons you use get automatically to the “Recently used” collection and later on you can pick a certain one from here instead of finding it on the board to duplicate it
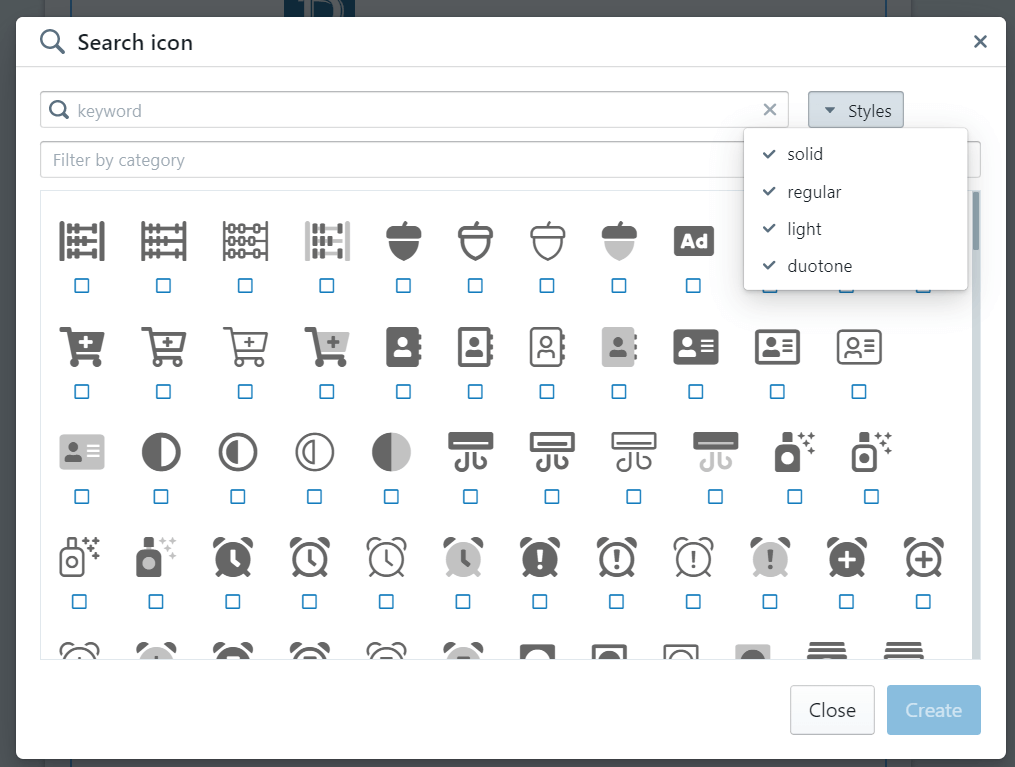
- Search for a specific icon – click the „Search icon” button. A search icon window will pop up in the centre of the screen. Here you can search by typing in a keyword in the dedicated field, and choosing the style of the icon – solid/regular/light/duotone.

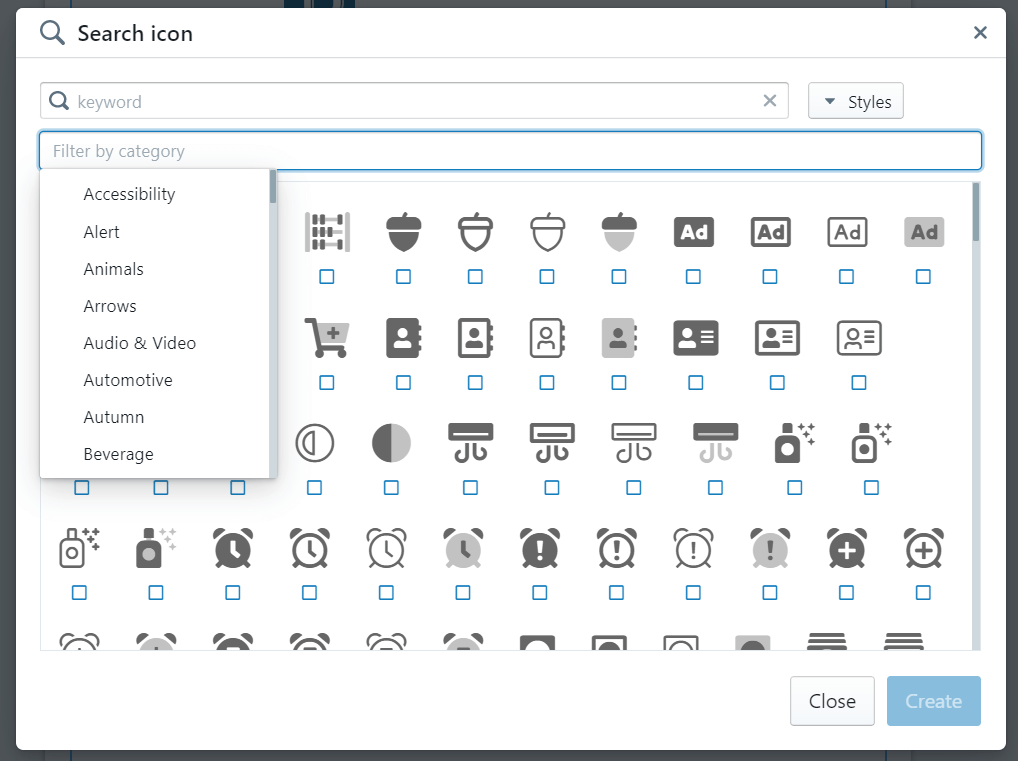
Or you can filter by category. There are more than 2000 icons in the database.

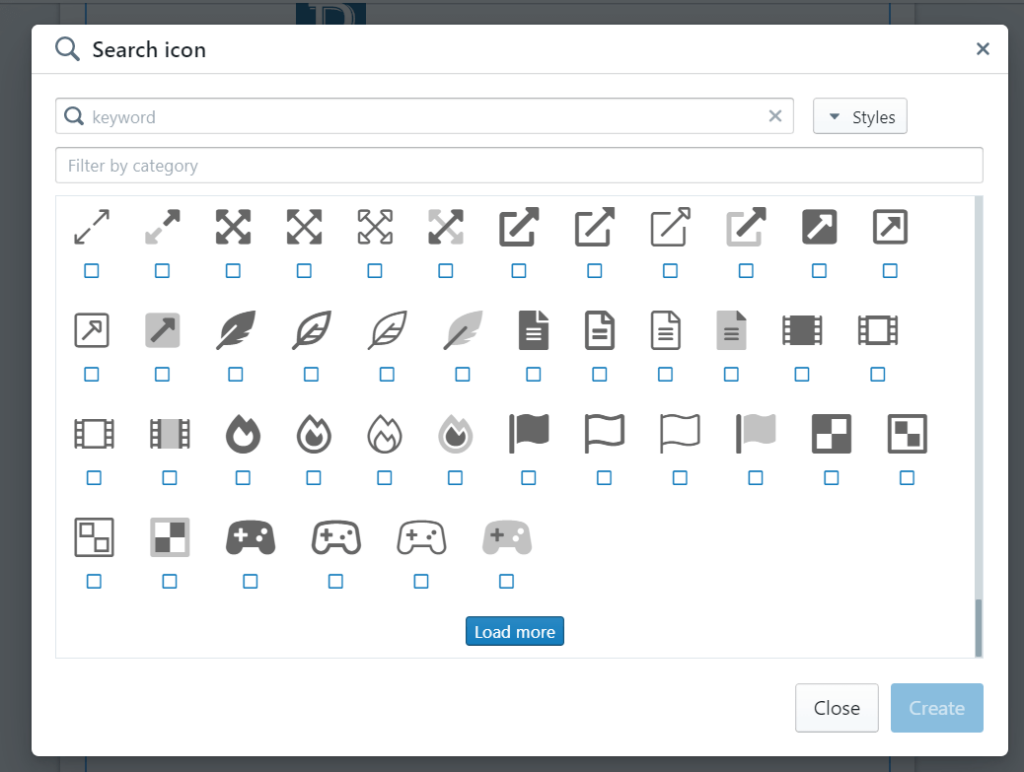
You can load more icons if you need to by clicking the “Load more” button.

You can select as many as you want and then click the „Create” button.
Selected icons will appear on the flipchart and in the toolbar, in the “Recently used” section.
- Choose from the short collection already put together, including the most frequently used ones.
Add icons to the flipchart page #
To add icons to your flipchart just click on it (it will emerge in the centre of the page) or drag and drop it to a specific place on the page.

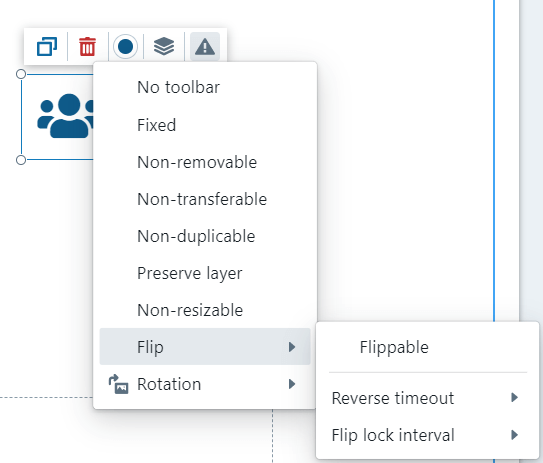
On the flipchart, you can duplicate, delete, change colour, change the layer or set a specific behaviour for it (see „Object behaviour” section). You can also resize the icon by pulling from the corner.

Task for you: start a new flipchart activity and play with icons


